Microsoft Teams (https://teams.microsoft.com) ist eine sehr interessante Lösung für Zusammenarbeit in Unternehmen. Dies umso mehr, da mittlerweile jeder und jede diese Lösung kostenfrei nutzen kann. Dabei kann Microsoft Teams nicht nur von Benutzern einer Organisation genutzt werden, sondern auch von Gästen. Ein Gast ist ein Konto, welches sich nicht in ihrem Mandanten befindet, also in der Regel eine andere Domainkennung hat wie ihr Konto. Das Gastkonto muss aber mit Microsoft verknüpft sein. Entweder, weil es selbst ein Office 365 Konto ist oder mit einer Live ID verbunden ist. Seit einiger Zeit werden auch Google Konten unterstützt.
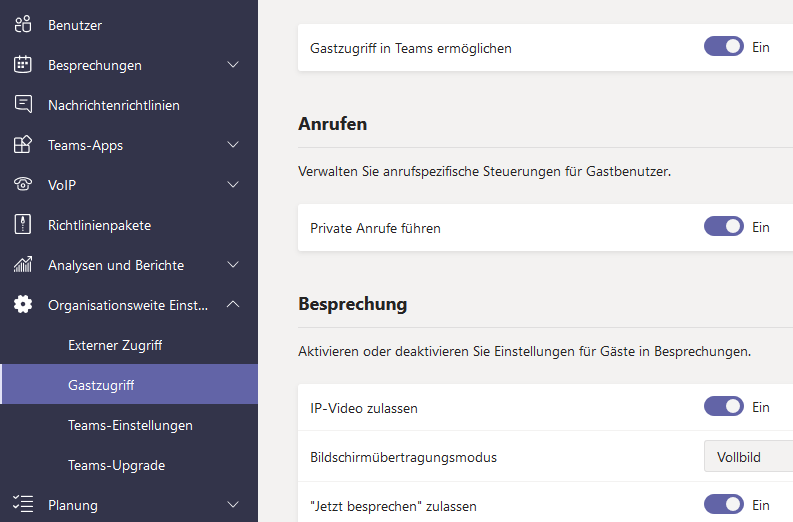
Damit Sie allerdings einen Gast einladen können, müssen Sie dies im Office 365 Mandanten erst erlauben. Standardmäßig ist diese Funktion nämlich deaktiviert. Um sie zu aktivieren, gehen Sie als Mandanten-Administrator zu https://admin.teams.microsoft.com. Dies ist da Teams Admin Center. In der linken Navigation gehen Sie auf Organisationsweite Einstellungen => Gastzugriff. Dort können Sie als Option den Gastzugriff aktivieren. Diese Einstellung braucht eine Weile, bis sie wirksam wird. Die Dokumentation spricht von bis zu 24 Stunden, nach meiner Erfahrung geht dies aber schneller.

Mehr Informationen zum Gastzugriff finden Sie unter https://docs.microsoft.com/de-DE/microsoftteams/guest-access
Beachten Sie auch, dass Sie in der Regel „nur“ fünf Gäste pro bezahlten Azure Active Directory Konto einladen können. Wenn Sie also 100 Lizenzen haben, können sich im Mandanten maximal 500 Gäste befinden. Ob sich diese Gäste alle in einem Team befinden oder nur auf eine externe SharePoint Site zugreifen, spielt dagegen keine Rolle.
Denken Sie auch daran, dass nach dem aktivieren dieser Option alle Benutzer in allen Teams Gäste einladen können. Man kann dies zwar verhindern, das würde aber den Rahmen dieses Beitrages sprengen.
Dies ist ein Update zu einem älteren Artikel an dieser Stelle. Ich habe diesen Artikel am 04.04.2020 aktualisiert.
Probleme mit Teams? Schreiben Sie einen Kommentar!
Vielen Dank für Ihr Interesse an meinem Blogeintrag.
Gerne beantworte ich Ihnen persönlich weitergehende Fragen zu diesem Thema.
Kontaktieren Sie mich einfach über mein Kontaktformular oder schreiben Sie einen Kommentar.
Sie wollen mehr über meine Leistungen erfahren? Dann klicken Sie hier.