In verschiedenen Artikeln in meinem Blog habe ich schon über die SharePoint Suche geschrieben. Darin habe ich öfters auf das SharePoint Suchcenter verwiesen, ohne bisher zu erläutern, wie ich diesen eine neue Seite hinzufüge. Dies möchte ich jetzt hier nachholen.
Neue Seiten im Suchcenter sind wichtig, denn diese Seiten verengen eine Suche auf einen bestimmten Bereich, seien es Inhaltstypen wie Aufgaben und Dokumenttypen oder auf einen bestimmten Speicherort. So wäre es z.B. möglich, seine eigene Website mit SharePoint zu indizieren und dann im Suchcenter eine Seite zu haben, welche nur auf dieser Site sucht.
Grundlagen
Das Folgende gilt nur für das Enterprise Suchcenter, im Basic Suchcenter ist die Anpassung nicht möglich. Wenn ich also von einem SharePoint Suchcenter schreibe, meine ich immer ein Enterprise Suchcenter. In diesem ist das Publishing Feature aktiviert, was u.a. auch heißt, wenn ich eine neue Seite erstelle, so muss diese nach dem Abschluss der Bearbeitung IMMER noch eingecheckt und anschließend veröffentlicht werden. Geschieht dies nicht, können Besucher mit „Nur Lesen“ Recht, und das wird die Mehrzahl der Besucher sein, die Seite nicht aufrufen. Für diese Benutzer existiert die Seite schlicht nicht. Dass eine Seite noch nicht veröffentlicht ist, erkennen Sie am gelben Band oben auf der Seite.
ACHTUNG: Auch wenn eine Seite noch nicht veröffentlicht ist, so kann diese trotzdem für alle in der Navigation erscheinen, wenn diese darin manuell verlinkt wird.

Eine neue Seite erstellen und bearbeiten
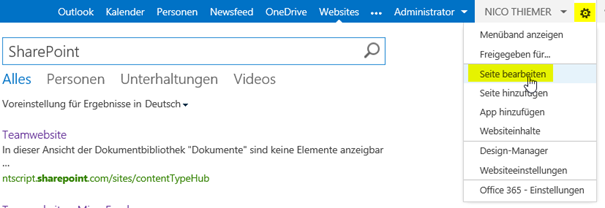
Um eine neue Seite zu erstellen, klicken Sie im Enterprise Suchcenter auf das Zahnrad oben rechts. Vorausgesetzt Sie haben die entsprechenden Rechte, erscheint jetzt der Link „Add a page“. In dem folgenden Dialog geben Sie der Page einen Namen und klicken Create. Sie werden dann auf die neue Seite im Editmodus weitergeleitet.

Die neue Seite besteht aus vier Webparts:
- Einen Webpart für die Eingabe
- Eine Suchnavigation
- Einen Suchergebniswebpart
- Einen Webparts für die Verfeinerung
Angepasst werden muss i.d.R. nur der Suchergebniswebpart. Natürlich bietet es sich auch an, die Verfeinerung zu konfigurieren, notwendig ist es nicht.
Um den Suchergebniswebpart zu konfigurieren, rufen Sie dessen Edit Menü auf. Der Webpart ist ganz ähnlich dem Webpart für Inhaltssuche, auch hier können Sie mit der Query arbeiten und diese transformieren. In meinem Blog findet sich auch eine Serie zum Arbeiten mit dem Webpart für Inhaltssuche, nutzen Sie die Suche in diesem Blog.

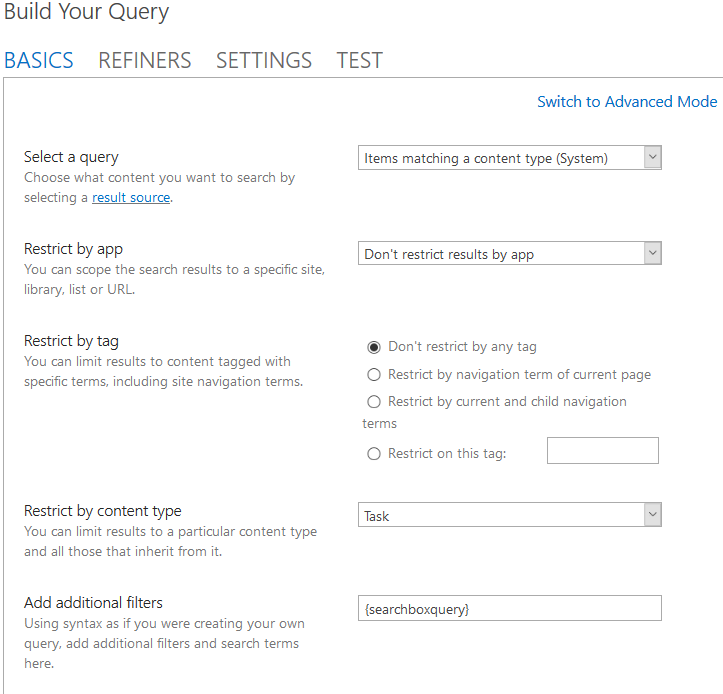
In meinem Beispiel möchte ich nur Aufgaben angezeigt bekommen, weshalb ich die Suchquery anpasse. Im Dialog Build your query wähle ich bei Select a query die Möglichkeit Items matching a content type (System). In der Einstellung Restrict by content type wähle ich Task. In der Einstellung Add additional filters muss {searchboxquery} stehen.

Bestätigen Sie alles mit OK und speichern Sie die Änderungen im Webpart und die Seite. Vergessen Sie nicht diese zu veröffentlichen. Wenn jetzt Benutzer in das Suchfeld etwas eingeben, wird NUR in alle Aufgaben gesucht, welche der aktuelle Benutzer sehen darf. Links am Rand können Sie ggf. nach der Person verfeinern, welcher die Aufgabe erstellt hat.
Neue Seite in Navigation einbauen
Wenn Sie jetzt die neue Seite verlassen, z.B. indem Sie auf People klicken, ist die Seite scheinbar weg. Die Benutzer müssten den genauen Pfad oder den Weg zur Pages Bibliothek wissen. Um die neue Seite in die Suchnavigation einzubauen, gehen Sie in die Site settings und dort unten im Abschnitt Search auf Search Settings. In der Einstellung Configure Search Navigation klicken Sie auf Add Link… und navigieren zu der neuen Datei mit der Schaltfläche Browse… Sie finden die Datei in der Bibliothek Pages (englisch) oder Seiten (deutsch). Geben Sie noch einen Titel ein, nehmen die weiteren gewünschten Änderungen vor und Sie fertig. Viel Spaß damit!

Haben Sie diese Anforderung schon einmal gehabt? Oder eine andere Frage? Dann schreiben Sie einen Kommentar!
Vielen Dank für Ihr Interesse an meinem Blogeintrag.
Gerne beantworte ich Ihnen persönlich weitergehende Fragen zu diesem Thema.
Kontaktieren Sie mich einfach über mein Kontaktformular oder schreiben Sie einen Kommentar.
Sie wollen mehr über meine Leistungen erfahren? Dann klicken Sie hier.