Dieser Artikel ist Teil einer Serie. Hier sind die weiteren Artikel
Workflows mit SharePoint Designer – Grundlagen
Genehmigungen mit SharePoint Designer 2013 Workflows
Den höchsten Wert aus einer Spalte ermitteln und aus andern Listen Spalten abfragen mit SharePoint Designer 2013 Workflows
Genehmigungen mit mehr als zwei Auswahlmöglichkeiten erstellen in SharePoint Designer Workflows
Dies ist der vierte Teil der Serie über Workflows in SharePoint Designer. Diesmal möchte ich zeigen, wie man einen Webservice in SharePoint Designer 2013 nutzen kann um damit ein neues Subweb zu erstellen. Natürlich kann man, wenn man das Prinzip einmal verstanden hat, auch andere Webservices nutzen um Aktionen zu ermöglichen, welche von Haus aus mit SharePoint Designer nicht möglich sind.
Grundlagen
Um einen Webservice in SharePoint Designer nutzen zu können, müssen einige Voraussetzungen erfüllt sein.
- Die Dienstanwendung Benutzerprofildienst (User Profil Service) muss installiert, korrekt konfiguriert und die Person, welche den Workflow ausführt, muss in diesen synchronisiert sein. Ist dies nicht der Fall, erhalten Sie beim Ausführen des Workflow den Fehler, dass der Zugriff verweigert wurde. Natürlich muss auch der Service als solcher laufen.
- Der App Management Service muss laufen und die dazugehörige Dienstanwendung muss erstellt sein.
- Der Benutzer, welcher den Workflow veröffentlicht, muss mind. Full Control für die Website besitzen auf die der Workflow veröffentlicht wird. Natürlich kann er auch Site Collection Administrator sein.
Im Workflow wird eine Aktion verwendet, welche Sie sicher bisher nicht so oft verwendet haben. Es ist dies die Aktion Wörterbuch erstellen (Create Dictionary). Ein Wörterbuch ist im Wesentlichen eine Tabelle, welche Variablen speichert. Benötigt wird dies, da ein Webservice beim Aufrufen verschiedene Parameter benötigt, in unserem Fall z.B. welche Vorlage soll das neue Subweb haben, wo soll es sich befinden, wie soll es heißen etc. Außerdem benötigt ein HTTP(S) Aufruf auch noch Parameter als solche. Diese Werte/Parameter werden in einem Wörterbuch gesammelt und dann dem Aufruf mit übergeben. Es ist auch durchaus üblich, dass ein Wörterbuch in ein anderes Wörterbuch verschachtelt ist. Der Webservice liefert seine Ergebnisse auch i.d.R. in Form eines Wörterbuches zurück, dieses können Sie mit der entsprechenden SharePoint Designer Aktion auch auslesen. Oder für den etwas versierten Nutzer: Wir übergeben die Werte in JSON und erhalten Werte als solche zurück.
Den Workflow entwickeln
Um den Workflow zu entwickeln, erstellen Sie einen neuen 2013er Workflow in SharePoint Designer. Wie benötigen als erstes ein paar Variablen, welche wir mit einem Klick auf Lokale Variablen oben rechts erstellen. Es sind dies die folgenden Variablen mit der folgenden Bedeutung:
| Name | Bedeutung | Typ |
| RequestURL | Die URL, die den Webservice aufruft. Die ist typischerweise das aktuelle Web zzgl. der URL des Webservices. In unserem Fall ist die URL des Webservice /_api/web/webinfos/add.
Beispiel: httpS://mandant.sharepoint.com/sites/Team1/_api/web/webinfos/add |
Zeichenfolge |
| Title | Der Titel des neuen Subwebs | Zeichenfolge |
| Description | Die Beschreibung des neuen Subwebs. | Zeichenfolge |
| SiteURL | Die URL des neuen Subwebs | Zeichenfolge |
| SiteTemplate | Die Vorlage des neuen Subwebs. Eine Teamsite ist STS#0. | Zeichenfolge |
| Language | Die Sprache des neuen Subwebs. Für Ihre Sprach-ID siehe hier: https://msdn.microsoft.com/en-us/library/ms912047(v=winembedded.10).aspx | Zahl |
| UseUniquePermissions | Soll das Subweb eigene Berechtigung haben? In unserem Fall ist der Wert Nein/No | Bool |
Fügen Sie die Aktion Workflowvariable festlegen mehrmals hinzu und konfigurieren Sie diese entsprechend.

Fügen Sie anschließend vier Mal die Aktion Wörterbuch erstellen ein. Konfigurieren Sie die Aktionen wie unten gezeigt. Die Tabellen enthalten dabei die Variablen innerhalb der Wörterbücher. Sie müssen dafür noch vier Variablen mit dem Typ Wörterbuch erstellen. Die Namen der Variablen innerhalb der Wörterbücher müssen mit den unten gezeigten identisch sein. Wie Sie auf die schon vorhandenen Variablen zugreifen können, wurde in den vorherigen Artikeln erläutert.
Wörterbuch requestHeaders
| Name | Typ | Wert |
| Accept | Zeichenfolge | application/json;odata=verbose |
| Content-Type | Zeichenfolge | application/json;odata=verbose |
Wörterbuch metadata
| Name | Typ | Wert |
| Type | Zeichenfolge | SP.WebInfoCreationInformation |
Wörterbuch parameters
| Name | Typ | Wert |
| __metadata | Wörterbuch | Variable: metadata |
| Url | Zeichenfolge | Variable: SiteURL |
| Title | Zeichenfolge | Variable: Title |
| Description | Zeichenfolge | Variable: Description |
| Language | Zeichenfolge | Variable:Language |
| WebTemplate | Zeichenfolge | Variable: SiteTemplate |
| UseUniquePermissions | Bool | Variable :UseUniquePermissions |
Wörterbuch requestDictionary
| Name | Typ | Wert |
| parameters | Wörterbuch | Variable:parameters |
Fügen Sie jetzt die Aktion HTTP Webdienst aufrufen hinzu.

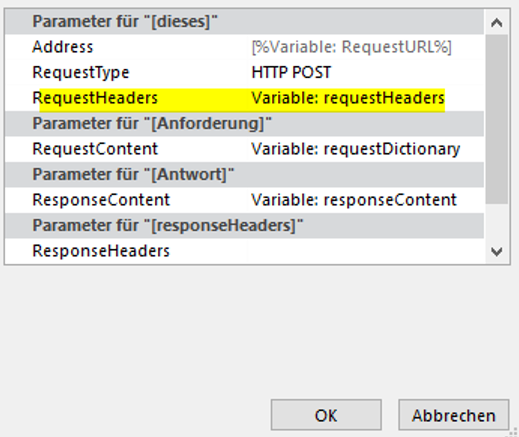
Klicken Sie auf dieses und konfigurieren Sie die Aktion wie unten gezeigt.

Klicken Sie auf Anforderung und wählen Sie Variable:requestDictionary aus. Zeigen Sie anschließend auf die Aktion, klicken auf das DropDown und wählen Eigenschaften.

Im Feld RequestHeaders wählen Sie Variable:requestHeaders und bestätigen das mit OK.

Der Workflow ist damit im Prinzip fertig, wenn Sie diesen aber ausführen werden Sie eine Zugriff verweigert Meldung erhalten. Der Grund dafür ist, dass Sie den Workflow erst noch entsprechend berechtigen müssen. Dazu muss die Aktion HTTP Webdienst aufrufen in einem App Schritt ausgeführt werden. Sie finden diesen App Schritt in der Gruppe Einfügen im Menüband. Diese Aktion ist allerdings mit einiger Wahrscheinlichkeit ausgegraut.

Damit Sie dies nutzen können, sind weitere Schritt notwendig, nachdem der Workflow mind. einmal veröffentlicht wurde. Der folgende Artikel beschreibt das Vorgehen sehr anschaulich: https://docs.microsoft.com/de-de/sharepoint/dev/general-development/create-a-workflow-with-elevated-permissions-by-using-the-sharepoint-workflo
Starten Sie danach den SharePoint Designer neu und öffnen Sie erneut den Workflow. Nachdem Sie die Aktion in den App Schritt eingefügt und neu veröffentlicht haben, sollte dieser auch ohne Probleme funktionieren.

Vielen Dank für Ihr Interesse an meinem Blogeintrag.
Gerne beantworte ich Ihnen persönlich weitergehende Fragen zu diesem Thema.
Kontaktieren Sie mich einfach über mein Kontaktformular. oder schreiben Sie einen Kommentar.
Sie wollen mehr über mich erfahren? Dann stöbern Sie doch ein wenig auf dieser Site.